Windows WSL2 Kurulumu Ve Laravel Sail

Herkese merhaba,
Bu yazımızda Windows 10 ya da 11 işletim sisteminize WSL2 kurulumu ve Laravel Sail kullanımından bahsedeceğiz.
Öncelikle, sisteminizde WSL2'yi aktif edebilmeniz için minimum Windows 10 versiyon 1903 veya daha üstü ya da Windows 11 işletim sistemi kullanıyor olmanız gerekmektedir.
Terminalimizi açalım ve aşağıdaki komutu kullanalım;
wsl --install
Bu adımda hata almanız halinde Microsoft'un ilgili sayfalarından çözüm önerilerini inceleyebilirsiniz;
https://learn.microsoft.com/en-us/windows/wsl/troubleshooting
İşlem tamamlandığında WSL2 sisteminiz aktif hale gelecek ve Windows, sisteminize Ubuntu 20.04 distrosunu otomatik olarak yükleyecektir.
Kendinize bir kullanıcı adı ve şifre belirledikten sonra Ubuntu distronuz hazır hale gelecektir.
Ardından Microsoft Store üzerinden Windows Terminal uygulamasını kurmanızı öneririz. Bu sayede tek terminal üzerinden Powershell ya da Ubuntu distronuzu kontrol edebileceksiniz.
Artık hazırız. Şimdi Windows Terminal üzerinden Ubuntu seçeneğine tıklayarak Ubuntu distromuzun içine girelim.
Sırasıyla aşağıdaki komutları girerek Ubuntu güncellemelerimizi ve gerekli paketlerimizi kuralım.
sudo apt update sudo apt upgrade -y sudo apt -y install curl dirmngr apt-transport-https lsb-release ca-certificates sudo apt install git
Şimdi sistemimize NodeJS kuralım.
sudo apt-get update sudo apt-get install -y ca-certificates curl gnupg sudo mkdir -p /etc/apt/keyrings curl -fsSL https://deb.nodesource.com/gpgkey/nodesource-repo.gpg.key | sudo gpg --dearmor -o /etc/apt/keyrings/nodesource.gpg
Ardından repoyu oluşturalım;
NODE_MAJOR=20 echo "deb [signed-by=/etc/apt/keyrings/nodesource.gpg] https://deb.nodesource.com/node_$NODE_MAJOR.x nodistro main" | sudo tee /etc/apt/sources.list.d/nodesource.list
ÖNEMLİ NOT;
NODE_MAJOR yazan yerde farklı versiyonlar yazabilirsiniz. Desteklenen NodeJS versiyonları;
NODE_MAJOR=16
NODE_MAJOR=18
NODE_MAJOR=20
NODE_MAJOR=21
Biz bu örnekte NodeJS 20 ile devam edeceğiz. Şimdi NodeJS'yi kurabiliriz.
sudo apt-get update sudo apt-get install nodejs -y
Ubuntu tarafındaki işlemlere ara verelim.
Şimdi Laravel Sail kullanabilmemiz için, Docker Desktop uygulamasına ihtiyacımız var.
https://www.docker.com/ sitesine girelim ve Download Docker Desktop(Windows) butonuna tıklayarak uygulamayı indirelim ve kuralım.
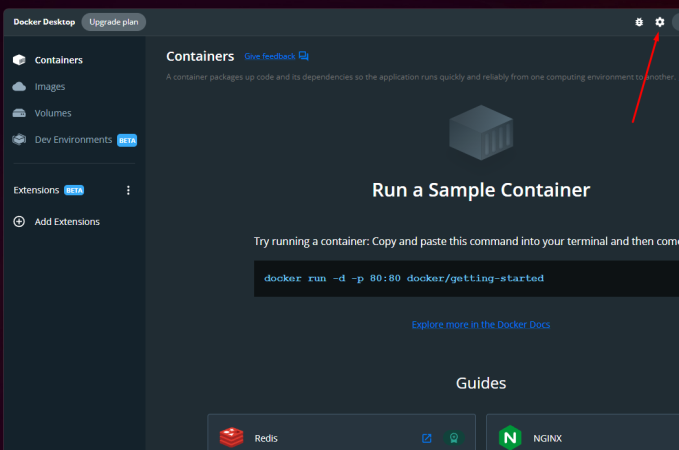
Kurulum sonrasında Docker Desktop uygulamamızı açalım ve sağ üstteki ikona tıklayarak ayarlar menüsüne gidelim.

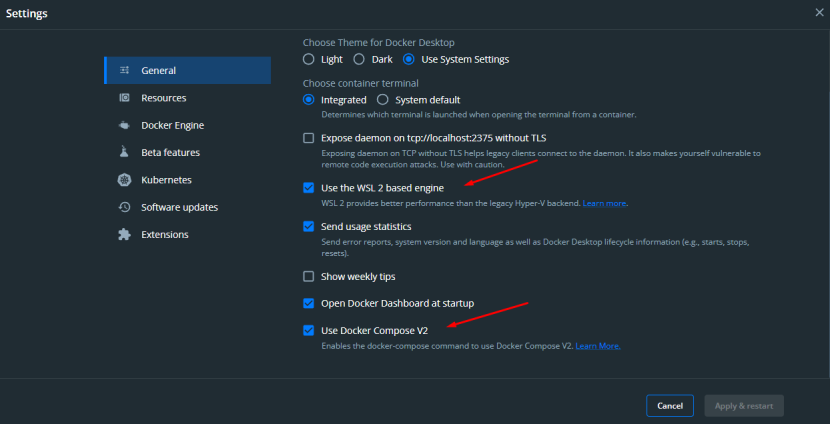
Burada resimde kırmızı ok ile gösterilen yerlerin işaretli olduğuna emin olalım.

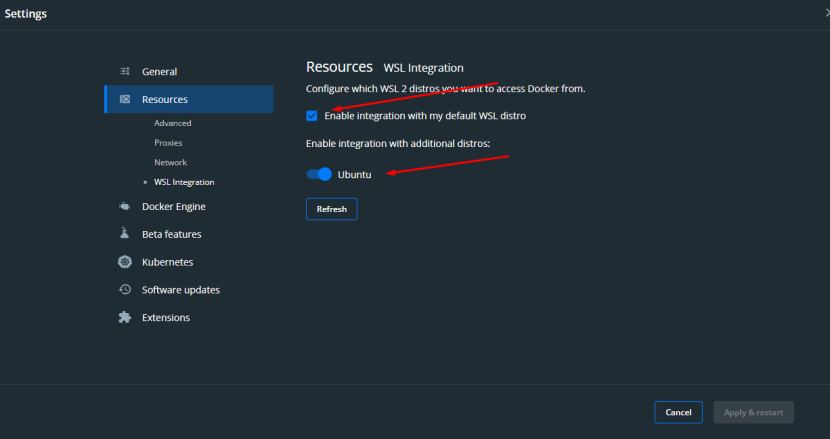
Ardından Resources - WSL Integration kısmında Ubuntu seçeneğini aktif edelim.

İşlemler tamam.
Laravel Sail ile projemizi ayağa kaldırmadan önce her seferinde Docker Desktop uygulamamızı açmayı unutmayalım.
Aksi halde Sail den faydalanamayız.
Şimdi Laravel projemizi kurmaya hazırız.
Windows Terminal üzerinden tekrar Ubuntu distromuza dönelim.
/home/kullaniciadiniz dizininde olduğunuza emin olun.
pwd komutu ile hangi dizinde olduğunuzu kontrol edebilirsiniz.
Sail projelerinizi bir klasör altında tutmak rahat olacaktır. projects adında bir klasör oluşturalım.
mkdir projects
Şimdi bu dizinin içine girelim
cd projects
Olmamız gereken dizin /home/kullaniciadiniz/projects
Şimdi yeni bir Laravel projesi oluşturalım.
Burada bir kaç seçeneğimiz bulunuyor.
Biz Laravel, MariaDB,Redis ve Mailpit servislerinin indirilmesini isteyeceğiz.
curl -s "https://laravel.build/my-laravel-project?with=mariadb,redis,mailpit" | bash
Komutu girdiğimizde projects altında my-laravel-project adlı dizin oluşacak ve Laravel projemiz buraya indirilecektir.
my-laravel-project yazan yere istediğiniz proje ismini yazabilirsiniz.
Burada yükleyeceğiniz servisleri baştan seçebilirsiniz. Örneğin MariaDB yerine MySQL tercih etmek isteyebilirsiniz.
Laravel'in resmi dokümantasyonunda detayları inceleyebilirsiniz;
https://laravel.com/docs/10.x/installation#choosing-your-sail-services
Şimdi proje dizinimizin içine gidelim:
cd my-laravel-project
Artık başlamaya hazırız. Container'ı ayağa kaldırmak için aşağıdaki komutu girelim:
./vendor/bin/sail up
Bu komutu ilk defa çalıştırdığınızda, servisleri indireceği için internet bağlantı hızınıza göre işlem biraz vakit alabilir.
Sonraki kullanımlarda çok hızlı bir şekilde containerımız ayağa kalkacak.
Tabii bu şekilde kullandığımızda ilgili terminalde hep işlem olduğu için, ilgili session kullanılmaz olacak.
Bunun önüne geçmek için servisler başarılı şekilde kurulduktan sonra Ctrl + C komutuyla terminali durduralım ve aşağıdaki komut ile yeniden başlatalım;
./vendor/bin/sail up -d
-d eki detach modunda çalışmasını sağlayacak. Yani arka planda Sail'in bizim için hazırladığı Docker container'ları çalışırken, terminalde işlem yapmaya devam edebileceğiz.
Tabii bu komutu her zaman uzun uzun yazmamak için, shell alias tanımlayabiliriz.
Bunun için Laravel dokümantasyonunun ilgili sayfasını takip edebilirsiniz;
https://laravel.com/docs/10.x/sail#configuring-a-shell-alias
Alias işlemini tamamladıktan sonra projenizi ayağa kaldırmak için;
sail up -d
Komutu sizin için yeterli olacak. İşiniz bittiğinde durdurmak için ise
sail down
komutu yeterlidir.
ÖNEMLİ NOT: Bu aşamada bilgisayarımızda PHP, Composer vs.. gibi servisler yüklü olmadığı için bu komutları doğrudan kullanamayız.
Bu yüzden php -v kullandığınızda hata alacaksınız (Bilgisayarınızda global bir PHP sürümü yüklü olmadığı varsayılmaktadır)
Bu hizmetlere erişmek için Laravel Sail'in Docker Container'ı içerisindeki servisleri kullanmamız gerekiyor.
Yani Laravel'in herhangi bir php artisan komutunu
sail artisan şeklinde kullanmalıyız.
php artisan --version yerine,
sail artisan --version
gibi.
Aynı şekilde composer require paketismi yazmak yerine
sail composer require paket ismi
Ya da npm install yazmak yerine,
sail npm install
gibi tüm kullanımlarımıza sail ön ekini ekliyoruz.
İşlemler tamam. İyi kodlamalar!

